Xây dựng website với twitter boostrap 3.0.2 và package manager console
Bởi
Khởi Việt -
Trong bài viết này, Khởi Việt sẽ hướng dẫn bạn xây dựng một website Asp.net với bootstrap của Twitter từ công cụ Package Manager Console của Visual Studio 2012 (Visual Studio 2013).
1. Mở Visual studio 2012 (hoặc Visual studio 2013).
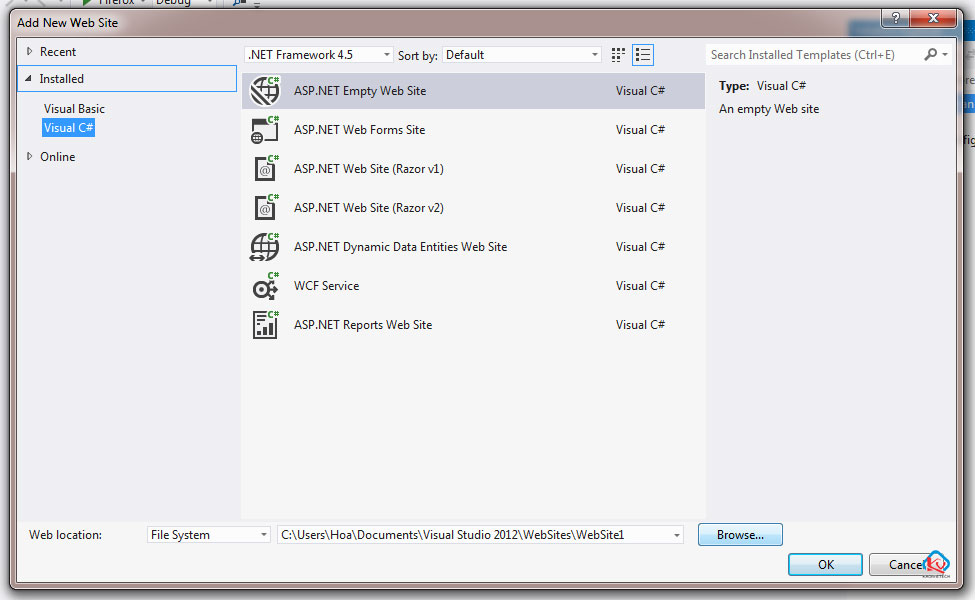
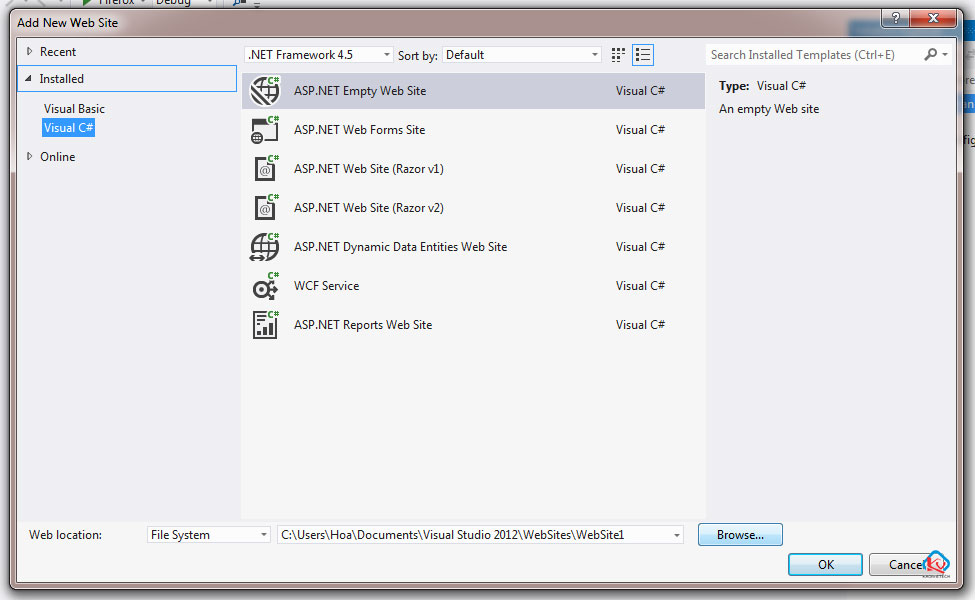
2. Tạo mới một dự án webforms
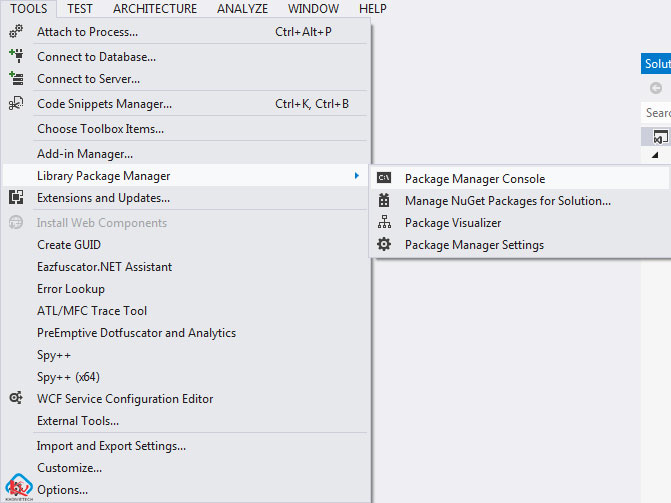
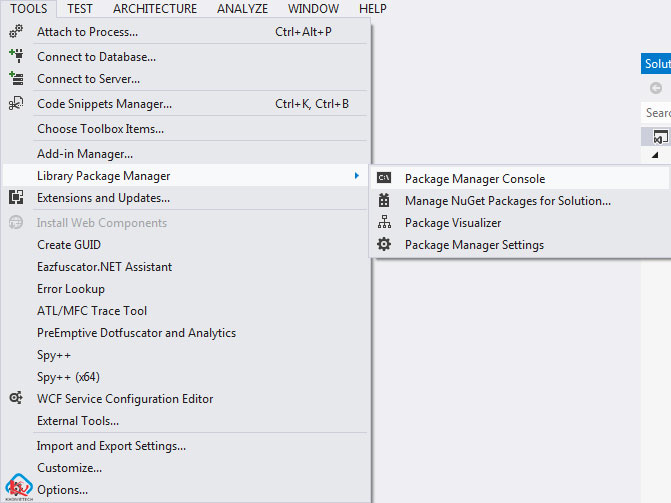
 3. Từ Tools -> Library Package Manager -> Package Manager Console
3. Từ Tools -> Library Package Manager -> Package Manager Console
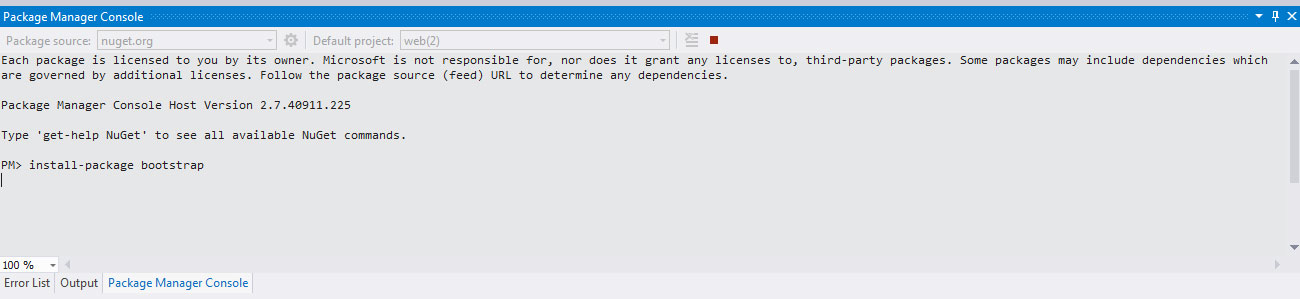
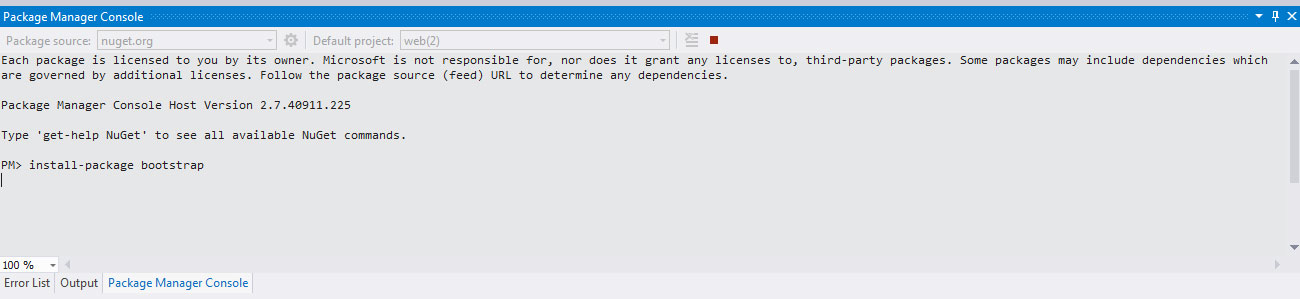
 4. Từ cửa sổ của Package Manager Console, bạn gõ lệnh install-package bootstrap
4. Từ cửa sổ của Package Manager Console, bạn gõ lệnh install-package bootstrap
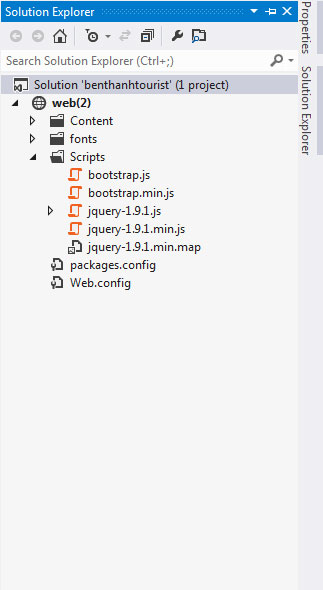
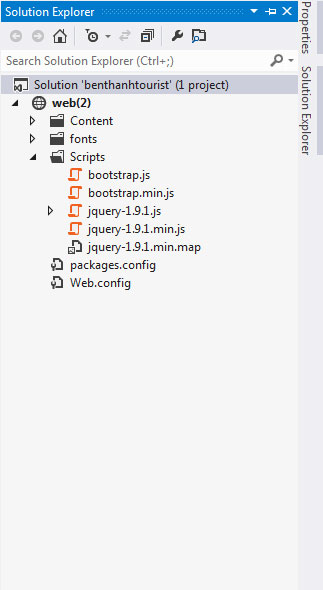
 5. Sau khi đợi trong giây lát, ứng dụng tự download và cài đặt vào dự án của bạn, bạn kiểm tra lại các thư mục trong Solution Explorer
5. Sau khi đợi trong giây lát, ứng dụng tự download và cài đặt vào dự án của bạn, bạn kiểm tra lại các thư mục trong Solution Explorer
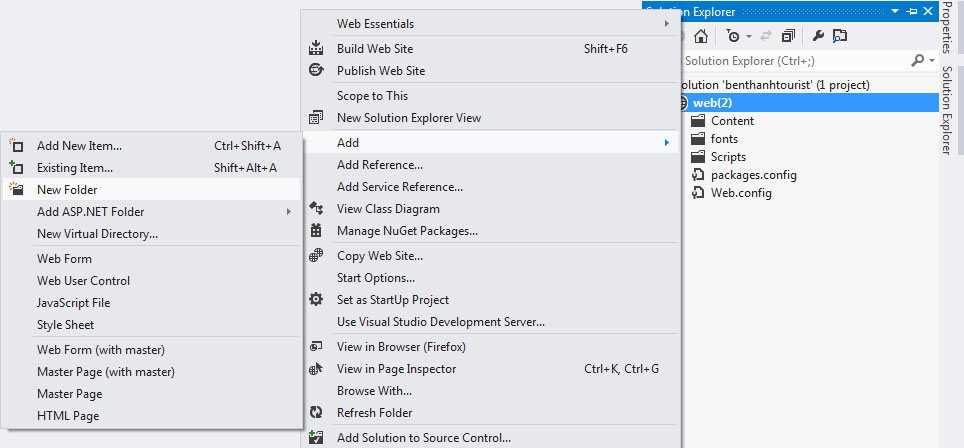
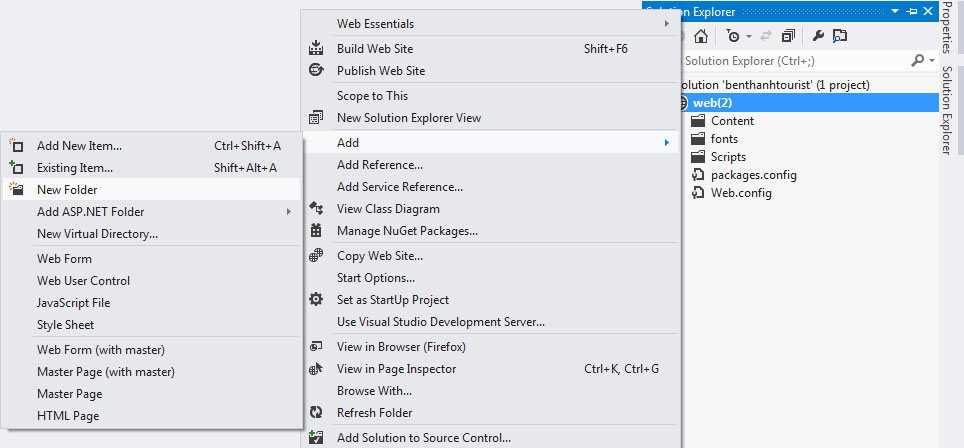
 6. Từ cửa sổ Solution Explorer, bạn right-click lên dự án, chọn Add -> New Folder, và đặt tên cho thư mục là MasterPages - mục đích để sau này bạn chứa nhiều MasterPage, có thể là 1 cột (1 column), 2 cột (2 columns),...
6. Từ cửa sổ Solution Explorer, bạn right-click lên dự án, chọn Add -> New Folder, và đặt tên cho thư mục là MasterPages - mục đích để sau này bạn chứa nhiều MasterPage, có thể là 1 cột (1 column), 2 cột (2 columns),...
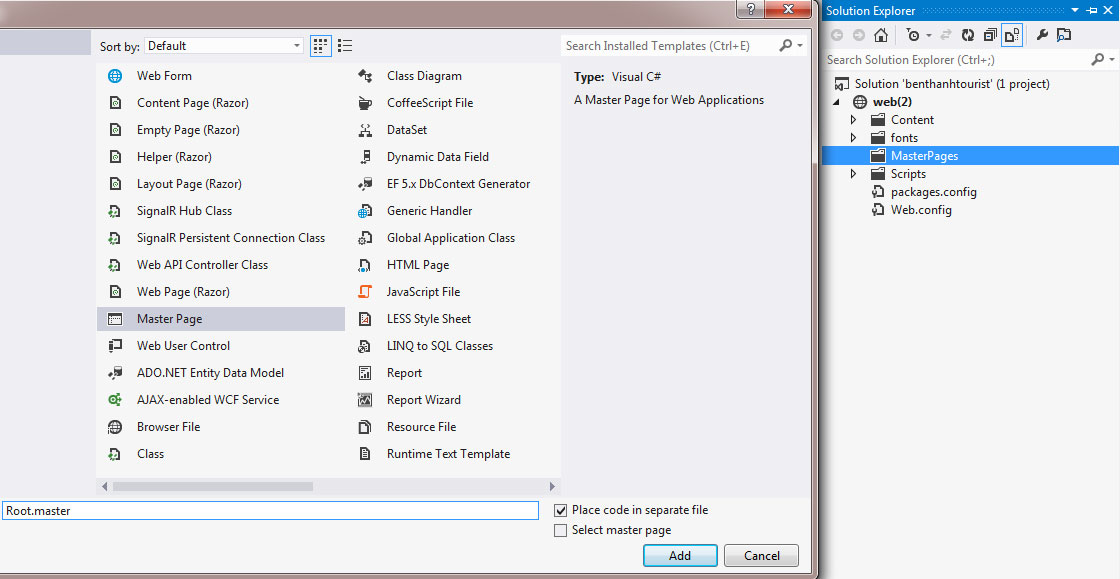
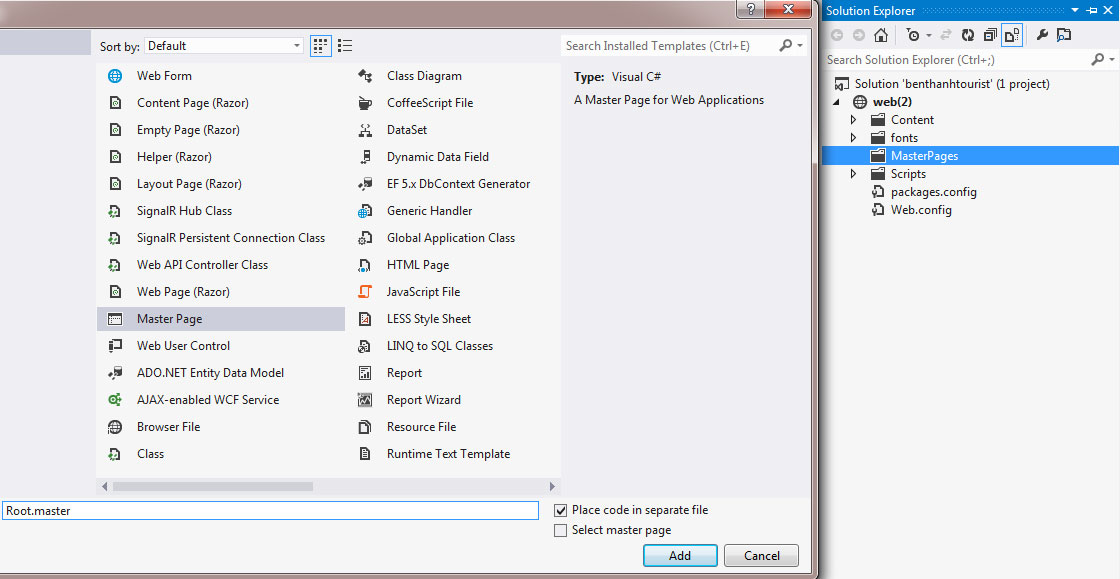
 7. Từ folder MasterPages -> bạn right-click, chọn Add -> Add New Item...chọn MasterPage, đổi tên là Root.master
7. Từ folder MasterPages -> bạn right-click, chọn Add -> Add New Item...chọn MasterPage, đổi tên là Root.master
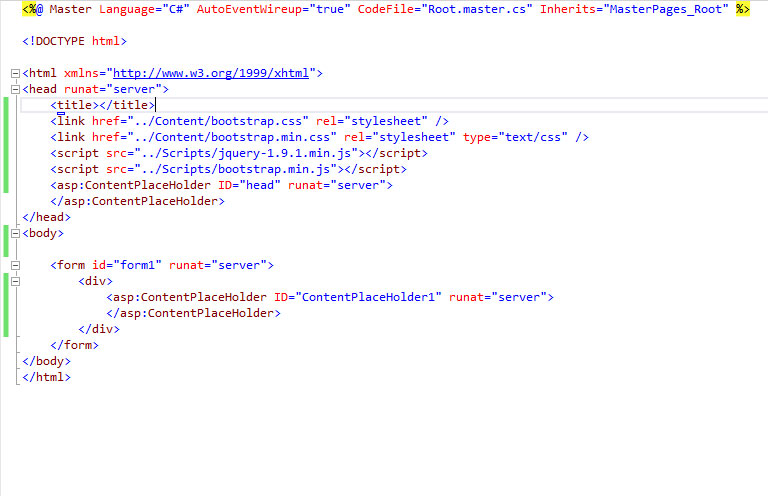
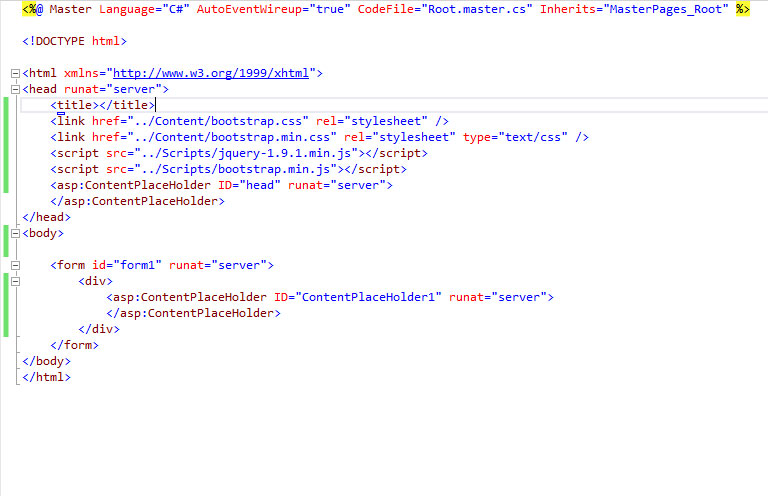
 8. Bạn chỉnh sửa Root.master với 2 dòng code sau
8. Bạn chỉnh sửa Root.master với 2 dòng code sau
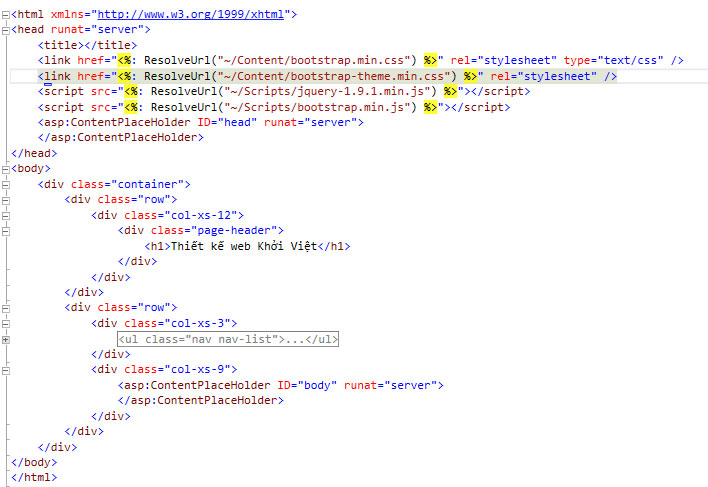
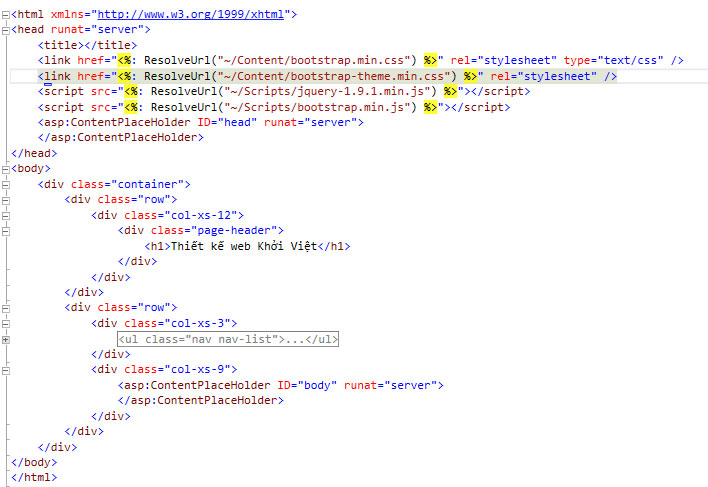
 9. Trong thẻ body, bạn xóa các nội dung đi và copy đoạn mã này vào thay thế
9. Trong thẻ body, bạn xóa các nội dung đi và copy đoạn mã này vào thay thế
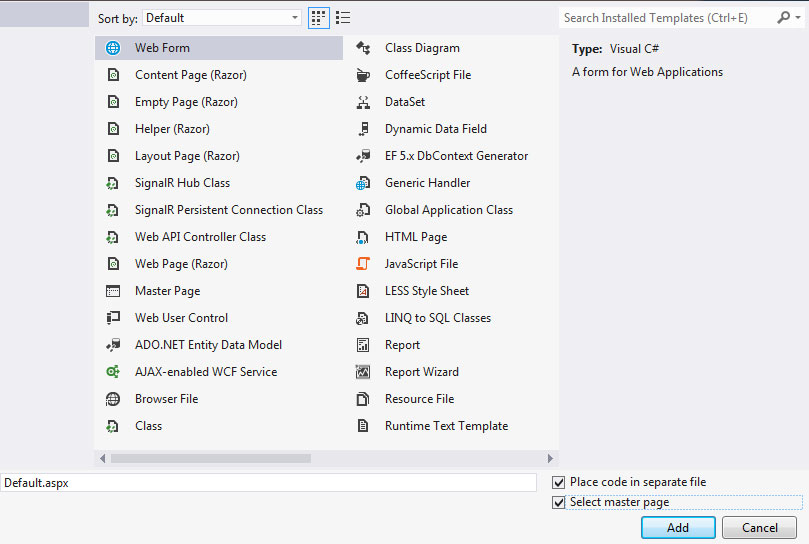
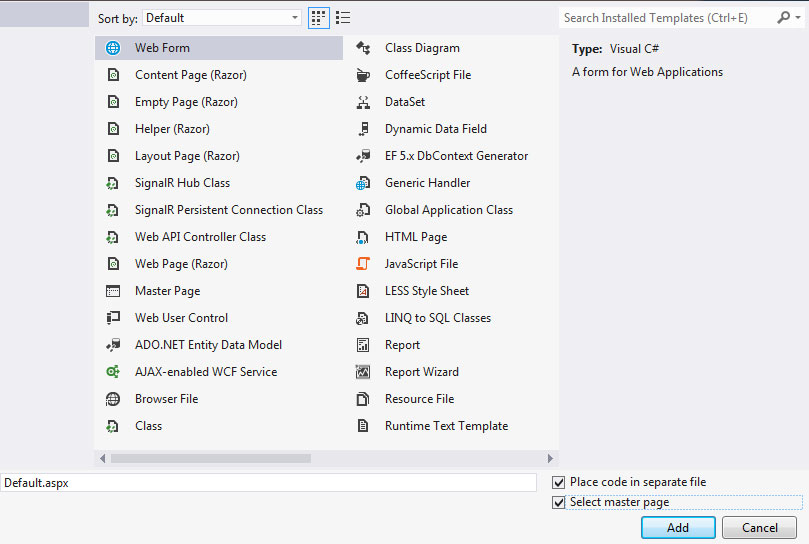
 10. Từ cửa sổ Soluntion Explorer, bạn thêm mới trang Default.aspx, chọn MasterPage bạn đã tạo
10. Từ cửa sổ Soluntion Explorer, bạn thêm mới trang Default.aspx, chọn MasterPage bạn đã tạo
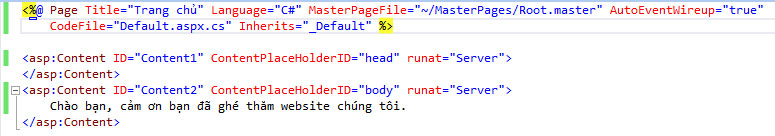
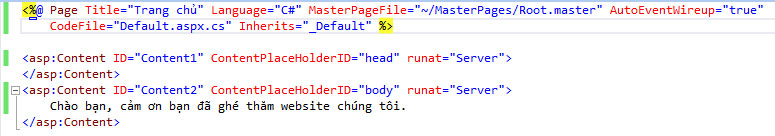
 11. Bạn cập nhật nội dung website trong body,
11. Bạn cập nhật nội dung website trong body,
 12. Chúc mừng bạn, bạn đã xây dựng xong một website đơn giản với bootstrap. Bạn build lại website hoặc click F5 để xem lại kết quả nãy giờ đã thực hiện.
12. Chúc mừng bạn, bạn đã xây dựng xong một website đơn giản với bootstrap. Bạn build lại website hoặc click F5 để xem lại kết quả nãy giờ đã thực hiện.
2. Tạo mới một dự án webforms







<div class="container"> <div class="row"> <div class="col-xs-12"> <div class="page-header"> <h1>Thiết kế web Khởi Việth1> div> div> div> <div class="row"> <div class="col-xs-3"> <ul class="nav nav-list"> <li class="nav-header">Menuli> <li class="active"><a href="javascript:void(0)">Trang chủa>li> <li><a href="javascript:void(0)">Giới thiệua>li> <li><a href="javascript:void(0)">Dịch vụa>li> <li><a href="javascript:void(0)">Liên hệa>li> ul> div> <div class="col-xs-9"> <asp:ContentPlaceHolder ID="body" runat="server"> asp:ContentPlaceHolder> div> div> div>lúc này, masterpage của bạn sẽ được thay đổi như